Find out how to embed a Notion page into website quickly, no coding skills required. This how-to shows you the easiest way to add your Notion content to any website.
This tutorial works for any type of website: HTML, WordPress, Squarespace, Webflow, Framer, and many, many more.
It’s easy to give it a try and it takes about a minute only.
Since this is not a feature of Notion, a tool is needed to accomplish this — because currently it does not have this feature natively.
So, let’s dive in. In this example, I’ll be using EmbedNPages to demonstrate how to embed Notion on a website — the whole process from start to finish takes about 1 minute!
1. Publish your Notion page, making sure it’s public.
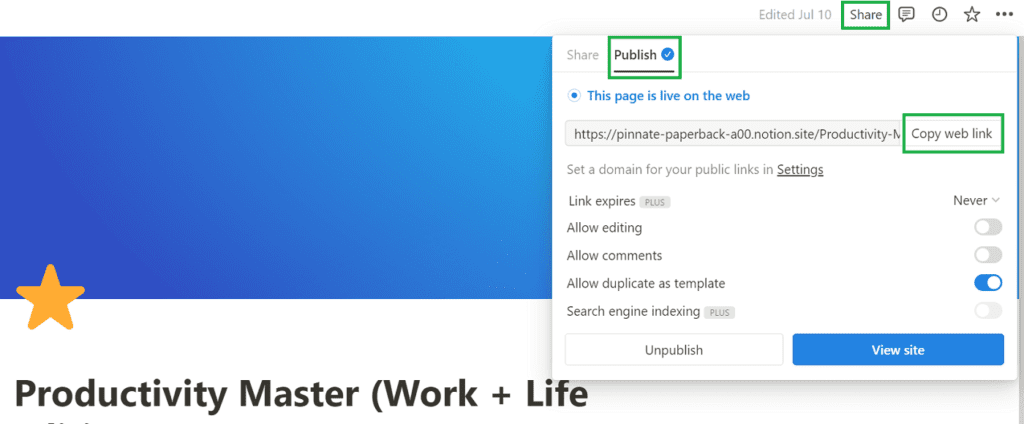
First, go to the Notion page you want to publish. Click “Share” in the top-right corner.
Next, click the “Publish” tab.
Then, click “Copy web link” as seen in the screenshot:

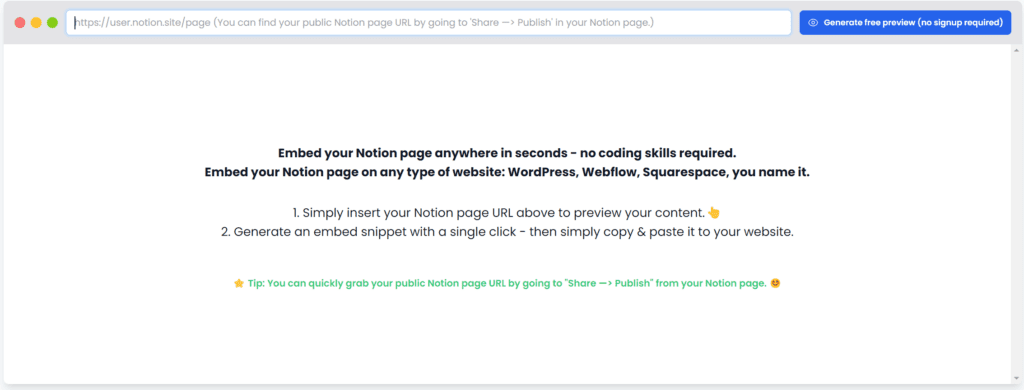
2. Head on over to EmbedNPages to generate your code snippet
Simply paste that same web link that you just copied into EmbedNPages.com.
From there, it will show you a free trial preview of your page.
Next, click the green “Get snippet” button and it will show the auto-generated code for you.
Copy the snippet (you’ll be pasting it into your website code).
3. Publish it to your website (any page where you want it to appear) and you’re done!
Paste the snippet on any page of your website, wherever you’d like the Notion page to appear.
The snippet can go inside any page, on any type of website.
You’re now finished – whoo!
Updated: August 23, 2023