概念ページをすばやくウェブサイトに埋め込む方法を見つけてください。コーディングスキルは必要ありません。このハウツーは、概念コンテンツをあらゆるWebサイトに追加する最も簡単な方法を示しています。
このチュートリアルは、あらゆるタイプのWebサイト(HTML、WordPress、Squarespace、WebFlow、Framerなど)で機能します。
試してみるのは簡単で、約1分しかかかりません。
これは概念の特徴ではないため、これを達成するためにツールが必要です。現在、この機能をネイティブに持っていないためです。
それでは、飛び込みましょう。この例では、 embednPages、ウェブサイトに概念を埋め込む方法を示します。最初から最後までのプロセス全体には約1分かかります。
1.概念ページを公開し、それが公開されていることを確認してください。
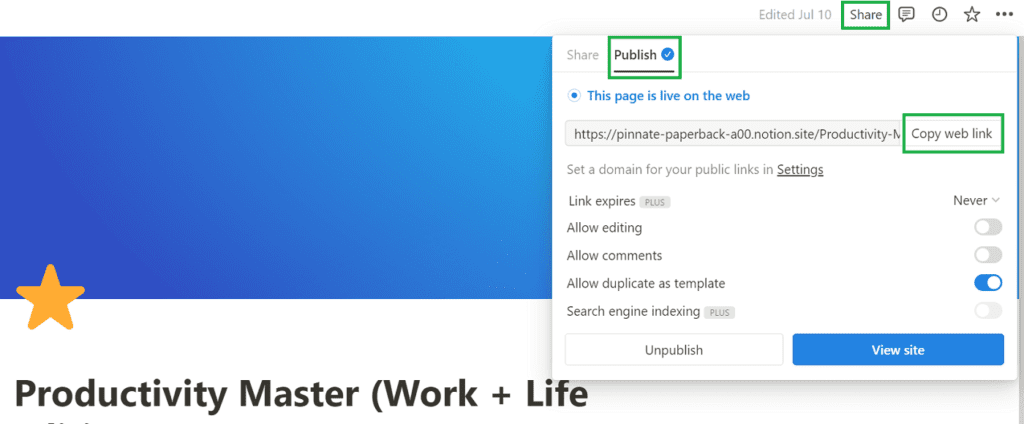
まず、公開する概要右上隅の「共有」をクリックします。
次に、[公開]タブをクリックします。
次に、スクリーンショットに表示される「Webリンクのコピー」をクリックします。

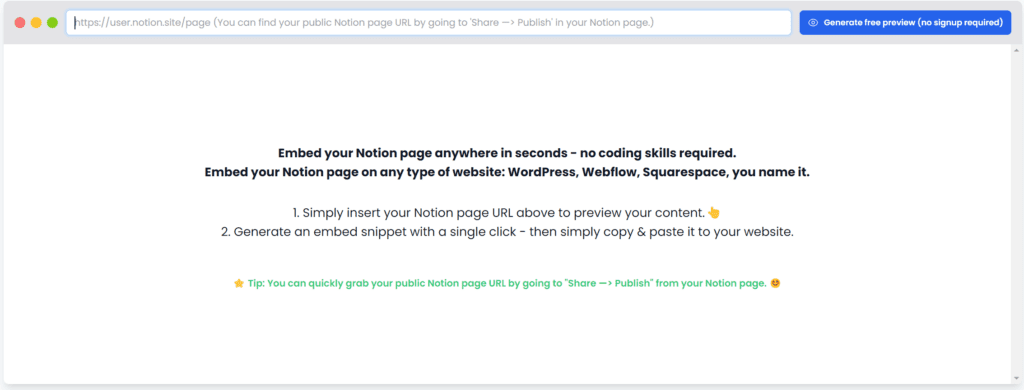
に向かい、コードスニペットを生成します
embednpages.comにコピーしたのと同じWebリンクを貼り付けてください。
そこから、ページの無料トライアルプレビューが表示されます。
次に、グリーン「スニペットを取得する」ボタンをクリックすると、自動生成コードが表示されます。
スニペットをコピーします(Webサイトコードに貼り付けます)。
3.ウェブサイト(表示したいページ)に公開すると、完了です!
Webサイトの任意のページにスニペットを貼り付けてください。
スニペットは、あらゆるタイプのWebサイトで、あらゆるページ内に移動できます。
あなたは今終わっています - おっと!
更新:2023年8月23日