Ontdek hoe u snel een notionpagina in de website kunt insluiten, geen coderingsvaardigheden vereist. Deze how-to toont u de gemakkelijkste manier om uw notie-inhoud aan een website toe te voegen.
Deze zelfstudie werkt voor elk type website: HTML, WordPress, Squarespace, Webflow, Framer en nog veel, veel meer.
Het is gemakkelijk om het eens te proberen en het duurt slechts ongeveer een minuut.
Aangezien dit geen kenmerk van het begrip is, is een tool nodig om dit te bereiken - omdat het momenteel deze functie niet native heeft.
Laten we dus erin duiken. In dit voorbeeld gebruik ik Embednpages om aan te tonen hoe u notie op een website kunt insluiten - het hele proces van begin tot eind duurt ongeveer 1 minuut!
1. Publiceer uw notiepagina en zorg ervoor dat deze openbaar is.
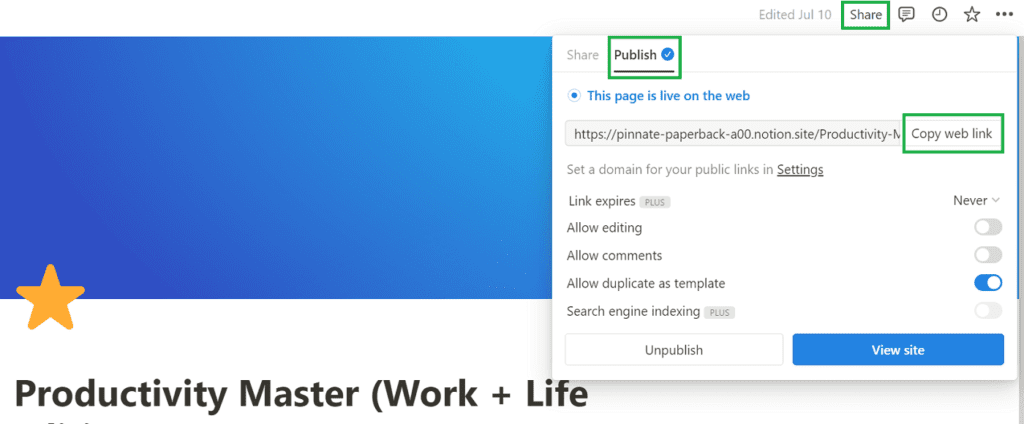
Ga eerst naar de Notion -pagina die u wilt publiceren. Klik op "Delen" in de rechteronderhoek.
Klik vervolgens op het tabblad "Publiceren".
Klik vervolgens op "Weblink kopiëren" zoals te zien in de screenshot:

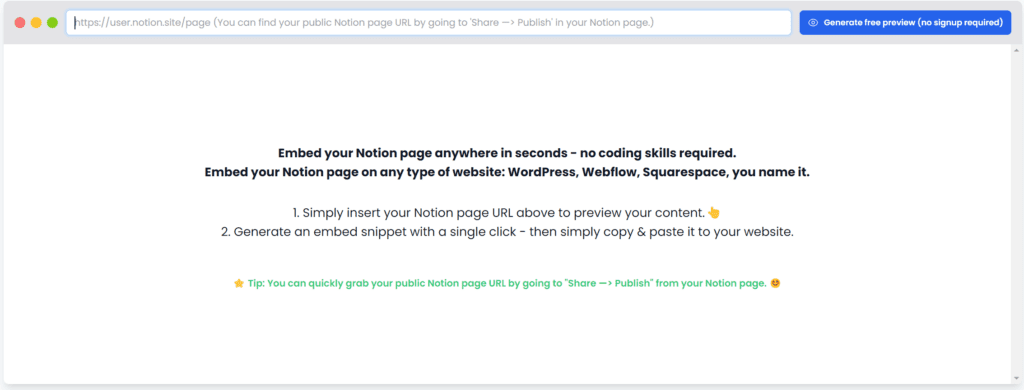
2. Ga naar Embednpages om uw codefragment te genereren
Plak eenvoudig diezelfde weblink die u zojuist in embednpages.com hebt gekopieerd.
Van daaruit zal het u een gratis proefversie van uw pagina laten zien.
Klik vervolgens op de knop Green "Get Snippet" en deze wordt de automatisch gegenereerde code voor u weergegeven.
Kopieer het fragment (u plakt het in uw websitecode).
3. Publiceer het naar uw website (elke pagina waar u wilt dat het verschijnt) en u bent klaar!
Plak het fragment op elke pagina van uw website, waar u ook wilt dat de Notion -pagina verschijnt.
Het fragment kan naar elke pagina, op elk type website gaan.
Je bent nu klaar - whoo!
Bijgewerkt: 23 augustus 2023